Digest #6: создаём дизайн-концепцию сайта

О формулировке единых требований к внешнему виду конкретного сайта сегодня пойдёт речь в нашем дайджесте.
Как создать дизайн-концепцию сайта
Оригинал: How To Create A Web Design Style Guide
Когда над сайтом работают сразу несколько специалистов, появляется необходимость в едином для всех перечне правил и рекомендаций. Дизайн-концепция как раз и выступает таким сводом правил,описывая всё, что относится к оформлению страниц и контента на них. Благодаря ей вся команда будет понимать, к какому результату нужно прийти и какими путями он будет достигаться.
Дизайн-концепцию не получится создать без учёта следующих нюансов.
Бренд
Даже если вы не занимаетесь коммерцией и не имеет свой товарный знак, брендом можно считать название сайта или даже ваше собственное имя, если сайт персональный. Каждый бренд имеет свои ценности, настроение, ассоциации, используется в той или иной сфере деятельности и адресуется конкретной целевой аудитории. Все эти пункты не могут не отразиться на дизайне сайта.
Фирменные цвета
Будет лучше, если с вашим брендом будет ассоциироваться один цвет или сочетание цветов. Также необходимо определить цвета для оформления текста, ссылок, кнопок, фона и не только. Зафиксируйте все выбранные оттенки для каждого из случаев с помощью шеснадцатеричных кодов (например, #00ffff, #800080).
Типографика
Кроме цвета текста, требуется обозначить и другие его параметры. А именно обозначить конкретный шрифт или шрифтовую пару, размер шрифта, межстрочный интервал, средства выделения текста. Следует отдельно описать критерии для основного текста, для заголовков и подзаголовков, а также для вставок в текст.
Контент
Тексты, изображения и видео могут выглядеть на страницах по-разному — нужно определить, как они должны выглядеть в вашем случае. К примеру, опишите, как изображения и видео будут вставляться в текст, будут ли использоваться рамки, как будет оформляться подпись. Важно обозначить ширину и высоту изображений и, если необходимо, их ожидаемую цветовую гамму.
Логотип
Последний в списке, но далеко не последний по значимости пункт. Как и бренд, логотип помогает идентифицировать вас. Поэтому во всех случаях он должен отображаться должным образом. Подготовьте требования к стандартному, уменьшенному и увеличенному вариантам логотипа, решите, нужна ли подпись к нему. Отдельно обозначьте необходимость подготовить файл логотипа с прозрачным фоном.
Примеры дизайн-концепций некоторых англоязычных сайтов:
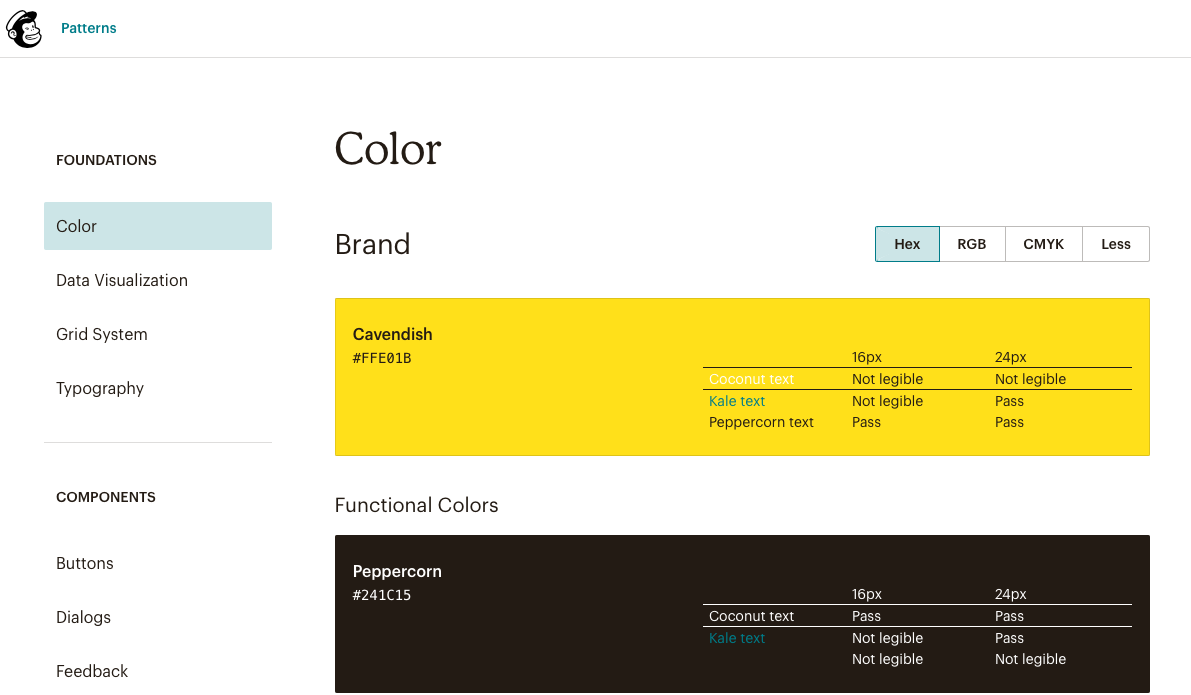
Mailchimp

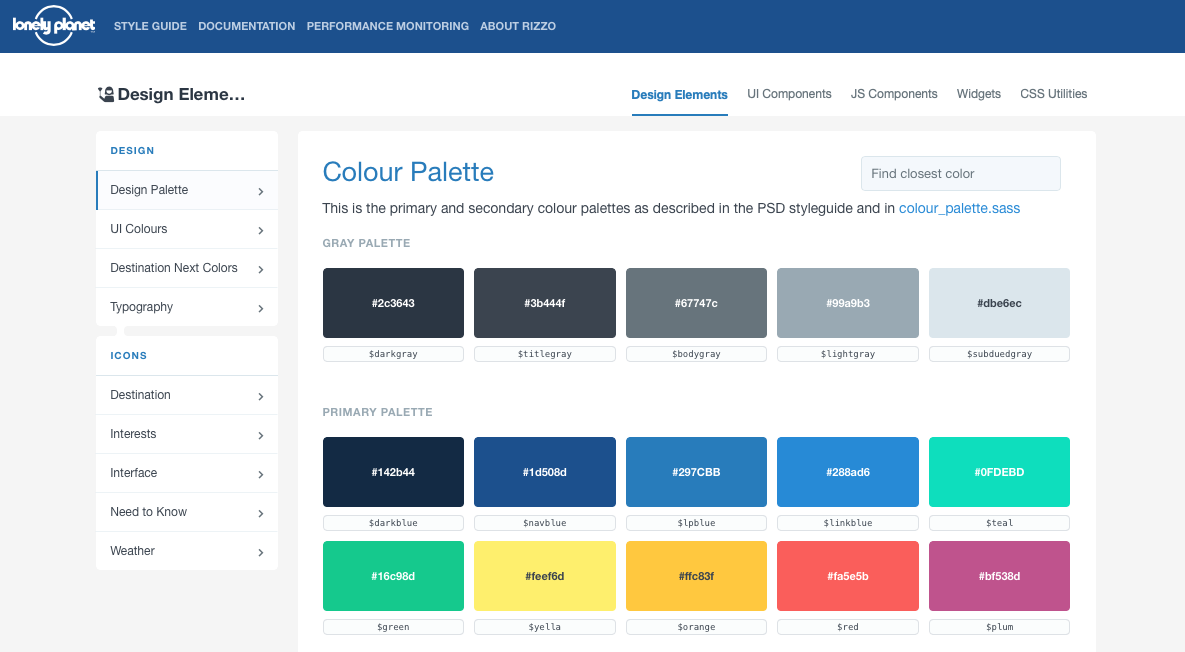
Lonely Planet

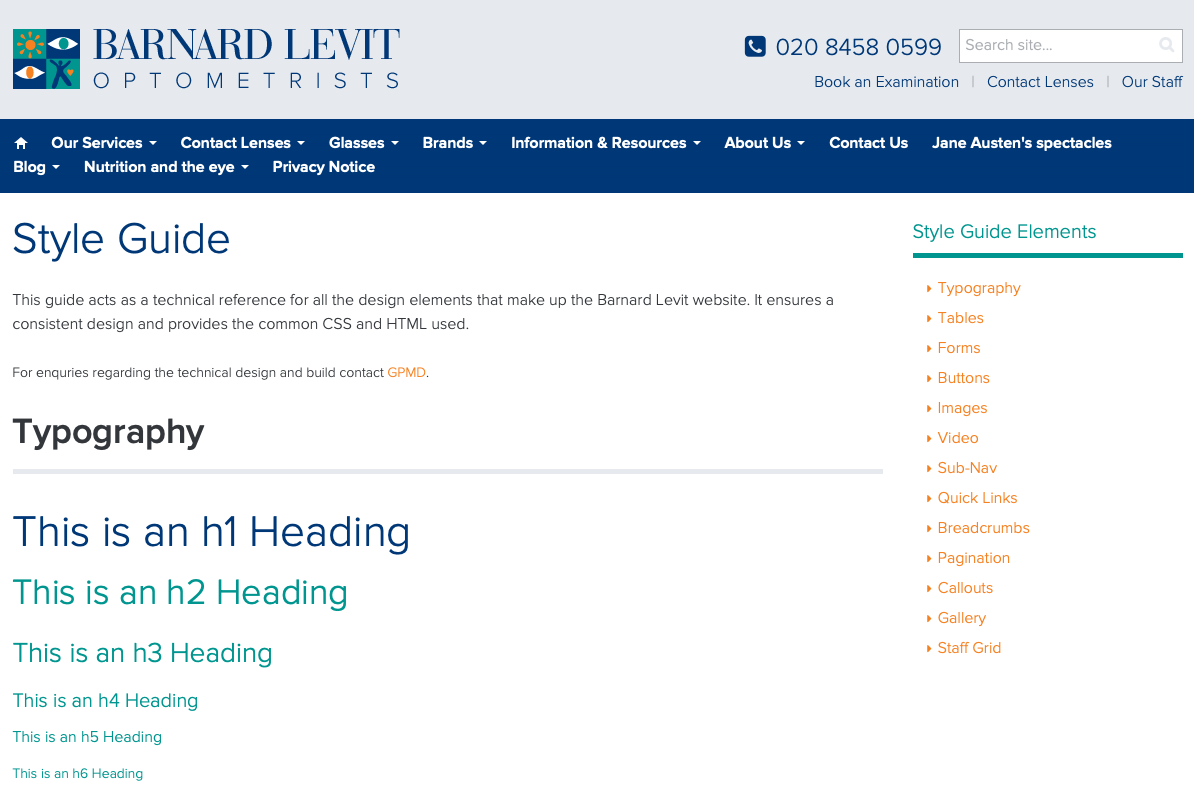
Barnard Levit Optometrists

Создание дизайн-концепции: UX
Оригинал: Creating a UX Design Style Guide
Дизайн-концепция — документ, в котором отражены основные принципы дизайна проекта (сайта, приложения или системы). UX-дизайнер описывает в нём, каким он видит проект, и отвечает на важные вопросы о его оформлении и развитии. Ключевые вопросы, которые затрагиваются в дизайн-концепции — это цветовая палитра, типографика и внешний вид элементов интерфейса.
Цветовая палитра
База для дизайна проекта. Обязательно должна быть определена основная палитра, то есть два или более цвета, которые будут использоваться в оформлении страниц. Не ограничивайтесь строгим перечнем конкретных цветов, обозначьте и их оттенки, которые можно будет использовать в отдельных случаях (в частности, при оформлении хедера, кнопок, раскрывающихся меню).
К основной палитре можно добавить второстепенную и третьестепенную, если базовых цветов недостаточно. Также подберите подходящие оттенки серого для оформления теней. Отдельно обозначьте системные цвета, которые будут использоваться в уведомлениях, а также цвет фона и цвета текста.
Типографика
Отнеситесь ответственно к подбору шрифта, который будет применяться на сайте. Он должен быть разборчивым и комфортным для чтения, соответствовать философии бренда и выглядеть хорошо на экранах всех форматов. Можно подобрать сразу два шрифта, оформляя одним заголовки, а другим — основной текст. Но важно, чтобы они сочетались.
Определите размеры текста. К примеру, для чтения минимальным комфортным размером считается 12 пунктов. Примените такие размеры, чтобы заголовки, подзаголовки и основной текст заметно различались. Безусловно, различия между разными видами текста можно обозначить также и цветом, и визуальным «весом».
Элементы интерфейса: принципы атомарного дизайна
Чтобы ничего не упустить при планировании внешнего вида проекта, используйте методологию атомарного дизайна. Согласно такому подходу, элементы (кнопки, меню, текстовые поля) трактуются как атомы, которые соединяются в молекулы — более крупные элементы интерфейса (хедер, поиск по сайту и т. д.). А уже из самих молекул формируются шаблоны и страницы.
Определите, какие «атомы» вам потребуются. Опишите оформление необходимых компонентов в разных состояниях (по умолчанию, активный режим, режим при наведении курсора), а также определите их размеры. И спрогнозируйте то, как они будут выглядеть в «молекулах». Помните не только об оформлении самих элементов, но и о расстоянии между ними — это тоже необходимо задокументировать. Здесь нужно помнить об отображении страницы на разных девайсах.
Не стремитесь создать одну дизайн-концепцию раз и навсегда. Она должна меняться по мере развития проекта. Главное, чтобы она оставалась понятной всем текущим и будущим участникам вашей команды.