# Запуск Nest приложения на Джино.Хостинге
При создании веб-сайтов и приложений принято начинать работу с локального компьютера, а затем переносить готовый проект на удаленный сервер. В данной инструкции мы рассмотрим процесс развертывания стартового проекта на фреймворке Nest (opens new window)
# Подготовка к запуску проекта
Для запуска приложения вам понадобится подключённая услуга «Поддержка веб-приложений».
После её подключения в разделе УправлениеНастройки веб-сервера контрольной панели выберите для нужного вам домена необходимую версию Node.js.
Примечание
Версию Node.js следует выбрать ту, которая применялась в процессе разработки.
Подключитесь к хостинг-контейнеру через SSH или используйте web-консоль для выполнения команд — оба способа равнозначны. Чтобы открыть веб-консоль, пройдите в панель управления на хостинге в раздел УправлениеКонсоль. Перейдите в каталог домена на хостинге. Для этого используйте команду:
cd domains/example.ru
Где example.ru замените на название вашего домена. После выполнения этого шага появится следующее сообщение:
direnv: loading ~/domains/example.ru/.envrc
direnv: export +CPATH +LD_LIBRARY_PATH +LIBRARY_PATH +PKG_CONFIG_PATH ~MANPATH ~PATH
Это сообщение свидетельствует о создании окружения с выбранной для домена версией Node.js. Подготовка завершена. Переходим к следующему шагу.
# Создание проекта
Произведем установку пакета @nestjs/cli. Для этого локально на вашем устройстве введите команду:
npm i -g @nestjs/cli
Инициализируйте проект командой: nest new my-app:
$ nest new my-app
⚡ We will scaffold your app in a few seconds..
? Which package manager would you ❤️ to use? (Use arrow keys)
❯ npm
yarn
pnpm
Примечание
Выберите npm в качестве пакетного менеджера. Для этого нажмите клавишу enter на клавиатуре.
Пройдите в каталог проекта командой сd my-app.
Для проверки работы веб-приложения используйте команду: npm run start.
В терминале вы увидите следующее:
> my-app@0.0.1 start
> nest start
[Nest] 5476 - 04.05.2024, 16:45:40 LOG [NestFactory] Starting Nest application...
[Nest] 5476 - 04.05.2024, 16:45:40 LOG [InstanceLoader] AppModule dependencies initialized +26ms
[Nest] 5476 - 04.05.2024, 16:45:40 LOG [RoutesResolver] AppController {/}: +11ms
[Nest] 5476 - 04.05.2024, 16:45:40 LOG [RouterExplorer] Mapped {/, GET} route +7ms
[Nest] 5476 - 04.05.2024, 16:45:40 LOG [NestApplication] Nest application successfully started +5ms
Откройте веб-браузер и введите в адресную строку URL http://localhost:3000/ (opens new window). Если на странице отображается текст «Hello World!», это означает, что проект был успешно создан и работает корректно.
# Деплой проекта на хостинг
Запустите сборку проекта командой:
npm run build.Создайте файл app.js в каталоге проекта my-app с содержимым:
require('./dist/main.js');Запакуйте в архив каталог dist, а также файлы package.json, package-lock.json и app.js.
Загрузите полученный архив на хостинг в папку с названием вашего домена. Вы можете сделать это любым удобным для вас способом, например, через FTP-доступ (opens new window).
Распакуйте архив на хостинге и переместите содержимое архива в корень каталога домена.
Для установки зависимостей проекта выполните команду:
npm install --production --no-save.Проверьте работу приложения на хостинге. Для этого пройдите по URL вашего домена в веб-браузере.
# Как перезагрузить веб-сервер
После внесения изменений в приложение, чтобы изменения вступили в силу, необходимо перезагружать веб-сервер.
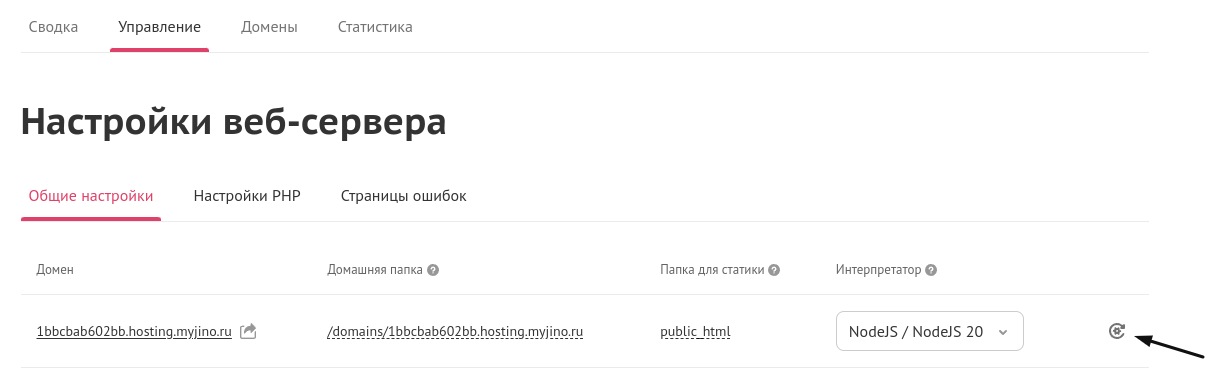
Зайдите в раздел УправлениеНастройки веб-сервера.
Найдите нужный домен в списке, и нажмите кнопку "Перезагрузить" справа от выбранной версии интерпретатора: